Chart.jsとは
JavaScirptの記述でExcelのように図形を描画できるJavaScriptライブラリのとこです。
基本的に値を渡すだけで簡単に図形を描画できます。
2024年3月現在では4系が最新のバージョンとなります。
公式サイトはこちら
基本的な書き方
まず最初にライブラリを導入します。ダウンロード版、CDN版どちらかを使う形になります。
もし、CDNを選ぶ場合はこちらのページでバージョンを選んでください。
ここでも4系のリンクを貼っておきます。
こちらをbodyの閉じタグ直前に貼ってください。その下に図形を読み込む記述を書く感じです。
ダウンロードして使いたい場合はこちらのリンクからダウンロードできます。
GitHubのページになりますが、下にスクロールすると以下のようなリンクがありますので
今回の場合だと「chart.js-4.4.2.tgz」をクリックしてダウンロードします。

超ざっくりな基本的な書き方
大事な箇所として、typeの値が図形の種類の指定になります。例えば、type: 'bar' だと棒グラフになり、 type: 'pie' だと円グラフになります。
あとはdata: [100, 200, 300 ] に渡したい値をセット、グラフごとに色を設定したい場合は、JSのCSSの記述のようにbackgroundColor: ['blue','green','red']のような
感じで色を指定します。
それ以外で見せ方を変えたい場合などにoptions: {} の値を設定します。
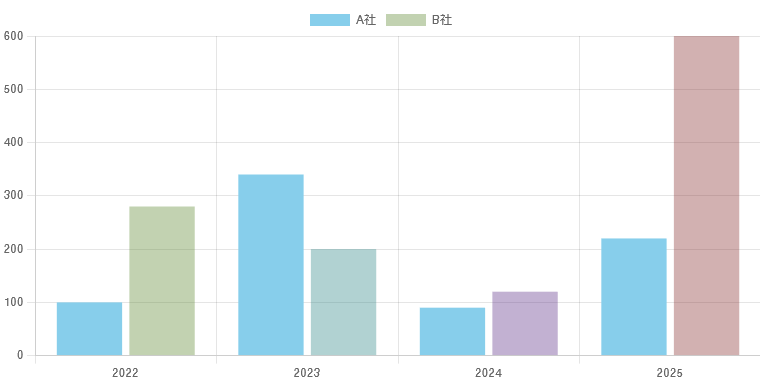
棒グラフ
HTML
<body>
<canvas id="my_chart">
Canvas not supported...
</canvas>
<script src="js/chart.umd.js"></script>
<script src="js/main.js"></script>
</body>
JavaScript
let config = {
type: 'bar',//棒グラフ
data: {
labels: [2022, 2023, 2024, 2025],
datasets: [{
label: 'A社',
data: [100, 340, 90, 220],
backgroundColor: 'skyblue',
borderWidth: 0
}, {
label: 'B社',
data: [280, 200, 120, 600],
backgroundColor: [
'hsla(90, 40%, 40%, 0.4)',
'hsla(180, 40%, 40%, 0.4)',
'hsla(270, 40%, 40%, 0.4)',
'hsla(360, 40%, 40%, 0.4)'
],
borderWidth: 0
}],
options: {
scales: {
x: [{
stacked: true
}],
y: [{
stacked: true
}]
}
}
}
};
window.addEventListener('load', function(){
let ctx = document.getElementById('my_chart').getContext('2d');
new Chart(ctx, config);
}, false);

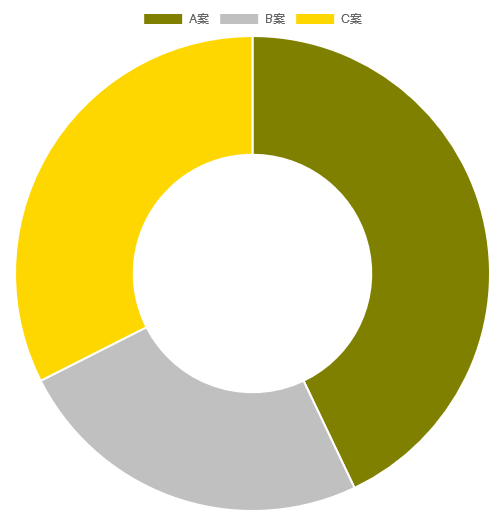
ドーナツチャート
HTML
<body>
<canvas id="my_chart">
Canvas not supported...
</canvas>
<script src="js/chart.umd.js"></script>
<script src="js/main.js"></script>
</body>
JavaScirpt
let config = {
type: 'doughnut',//ドーナツチャート
data: {
labels: ['A案', 'B案', 'C案'],
datasets: [{
label: 'データ',
data: [82, 47, 62],
backgroundColor: ['olive', 'silver', 'gold']
}],
options: {
cutoutPercentage: 40
}
},
responsive: true
};
window.addEventListener('load', function(){
let ctx = document.getElementById('my_chart').getContext('2d');
let myChart = new Chart(ctx, config);
}, false);

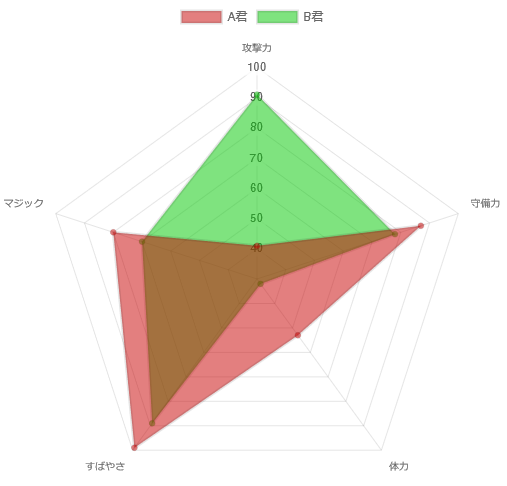
レーダーチャート
HTML
<body>
<canvas id="my_chart">
Canvas not supported...
</canvas>
<script src="js/chart.umd.js"></script>
<script src="js/main.js"></script>
</body>
JavaScript
let config = {
type: 'radar',//レーダーチャート
data: {
labels: ['攻撃力', '守備力', '体力', 'すばやさ', 'マジック'],
datasets: [{
label: 'A君',
data: [41, 87, 53, 99, 80],
backgroundColor: 'rgba(200, 0, 0, 0.5)'
},
{
label: 'B君',
data: [91, 78, 32, 89, 70],
backgroundColor: 'rgba(0, 200, 0, 0.5)'
}],
options: {
scale:{
ticks: {
beginAtZero: true,
suggestedMax: 100
}
}
}
},
responsive: true
};
window.addEventListener('load', function(){
let ctx = document.getElementById('my_chart').getContext('2d');
new Chart(ctx, config);
}, false);

typeの種類
棒グラフ bar
線グラフ line
円グラフ pie
ドーナツチャート doughnut
レーダーチャート radar
バブルチャート bubble
鶏頭図 ploarArea
散布図 scatter
dataの種類
labels 各項目の表示値を配列で指定
datasets > label データの各項目の名称
datasets > data データの内容 配列で指定可能
datasets > x x軸のスケールID
datasets > y y軸のスケールID
datasets > borderColor グラフの境界線or線の色 配列で指定可能
datasets > borderWidht 線の太さ
datasets > backgroundColor グラフの点の色or背景色 配列で指定可能
optionsの種類
※数が多いのでとりあえずよく使うのだけ載せてます。
title >display タイトルの表示の可否 trueかfalse
title >text タイトルの内容
title > color タイトル色
title > font タイトルのフォントサイズ
title > padding パディングを設定
scales > x(またはy) > grid > color 色
scales > x(またはy) > grid > display 目盛線・グリッド線の表示可否 trueかfalse
scales > x(またはy) > grid > lineWidth 太さ
scales > x(またはy) > grid > drawBorder 軸線表示の可否 trueかfalse
scales > x(またはy) > grid > borderColor 線の色
scales > x(またはy) > grid > borderWidth 線の太さ
max 目盛りの最大値を設定
min 目盛りの最小値を設定
responsive trueにするとレスポンシブに対応します。
plugins > legend > display 凡例の表示化可否 trueかfalse
plugins > legend > title 凡例のタイトル
plugins > legend > position 凡例の表示位置
2系から4系に移行する際に気をつけた点
2系から4系に移行した際に同じ記述ではグラフが反映されませんでした。
そのため移行する際に気をつけた点をまとめておきます。
・ずっと「chart.js」もしくは「chart.min.js」と思っていたのですが、現在は「chart.umd.js」※重要(これがそもそもの表示されない原因でした)
・2系で使えていた「type: 'horizontalBar'」が4系では使えない
・凡例は options > legend > labels という書き方から options > plugins > legend > labels
というように一階層増えた(pluginsの中に書くようになった)
・options下で2系で「xAxes」「yAxes」と書いていたものが「x」「y」と書くようになった
他にも多数あるかもですが、特に気をつけたいと思うものを書いてみました。
まとめ
いかがだったでしょうか?
今回はChart.jsの4系についてほどほどのボリュームに抑えてまとめてみました。
今後もなにかしら新情報などありましたら随時更新していきたいと思います。

