
Astroを使ってmicroCMSと連携したサービスを作ります。
microCMSは本格的に使う場合は有料ですが、小規模であれば、無料でも使えます。
STEP1
まずはmicroCMSの公式サイトの右上のログインボタンからログインします。

microCMSでまずはサービス作成します。
サービス名:任意
サービスID:任意

次にAPIを作成(自分で作成)
内容は任意の内容になります。

API名:任意
エンドポイント:任意
今回リスト形式で進めます。



エンドポイントはURLの一番最後に表示されます。こちらも任意の値に
なります。
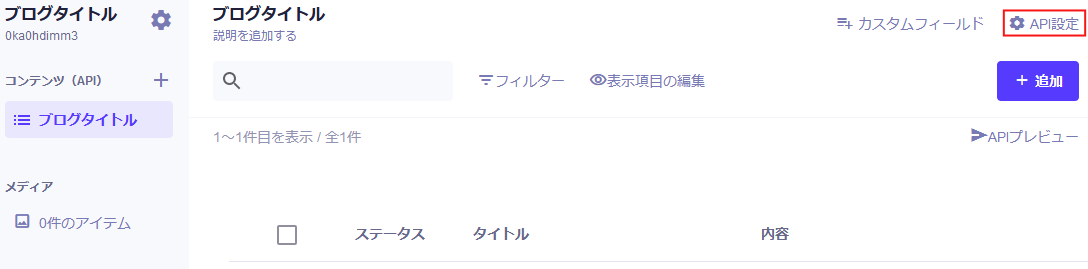
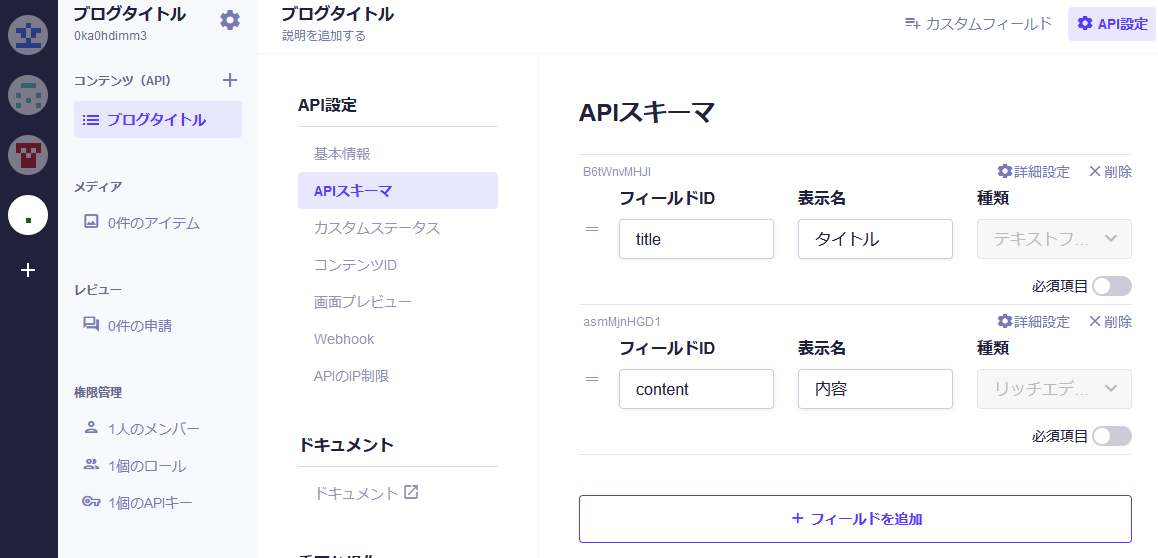
次にAPIスキーマの定義をしていきます。
画面右上のAPI設定をクリックします。

API設定の中のAPIスキーマを選択してください。
入力値は任意です。
今回はフィールドID:title 表示名:タイトル
フィールド名:content 表示名:内容
とします。

画面右上の追加を押して記事の内容を書いていきましょう。
これで公開ボタンを押します。
ここで確認のための画面が必要になりますが、プレビュー画面は自分で作る必要があります。

AstroとmicroCMSの接続
そのための設定として、AstroとmicroCMSを接続していきます。
準備が2つ必要になります。
SDK AstroとmicroCMSをつなぐ中間のプログラムのようなものです。
・SDKのインストール
・src/library/microcms.tsに以下のコードを貼り付け
src/library/microcms.ts 表示内容
//SDK利用準備
import { createClient } from "microcms-js-sdk";
const client = createClient({
serviceDomain: import.meta.env.MICROCMS_SERVICE_DOMAIN,
apiKey: import.meta.env.MICROCMS_API_KEY,
});
//型定義
export type Blog = {
id: string;
createdAt: string;
updatedAt: string;
publishedAt: string;
revisedAt: string;
title: string;
content: string;
};
export type BlogResponse = {
totalCount: number;
offset: number;
limit: number;
contents: Blog[];
};
//APIの呼び出し
export const getBlogs = async (queries?: any) => {
return await client.get<BlogResponse>({ endpoint: "blogs", queries });
};
export const getBlogDetail = async (contentId: string, queries?: any) => {
return await client.getListDetail<Blog>({
endpoint: "blogs",
contentId,
queries,
});
};
接続にSDKというものが必要になるので、まずはインストールしていきます。
パワーシェルもしくはターミナルを開き、「npm install microcms-js-sdk」と
入力していきます。
次にsrcフォルダ内にlibraryフォルダを作成します。
(srcフォルダは一番上の階層 .gitignoreと同じ階層)
microcms.ts というファイルを作成
上のコードをmicrocms.tsにコピペ

.envファイルを作ります。
![]()
環境変数も.env内にコピペしていきましょう。
MICROCMS_SERVICE_DOMAIN=<YOUR_SERVICE> # .microcms.io は含まない値 MICROCMS_API_KEY=<YOUR_KEY_VALUE>
↓ 自分のmicroCMS情報に書き換え
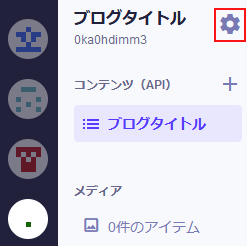
アドレスの先頭のところ
![]()
こちらを MICROCMS_SERVICE_DOMAIN=0ka0hdimm3 のように入力する
microCMSの設定
次はAPIキーが必要になります。 microCMS歯車マークのとこクリック

ここのAPIキーをコピー

MICROCMS_API_KEY=ここにコピーした分を貼り付け
![]()
STEP2
ブログの一覧ページを作成する
src > pages > index.astro
HTMLとJavaScriptを書いていく
コードを書いてmicroCMSと接続していきます。
---
import { getBlogs } from '../library/microcms';
const response = await getBlogs({fields: ["id", "title"]});
---
パワーシェルまたはターミナルで「npm run dev」
とコマンドを打ち、動作確認をします。

ローカルにアクセスしてmicroCMS内の記事を表示確認します。
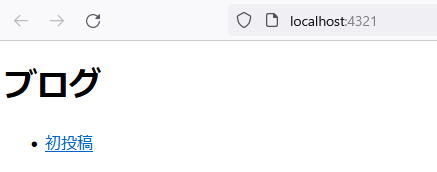
以下のようにmicroCMSの内容が表示されます。

STEP3
リンク先の詳細ページを表示する
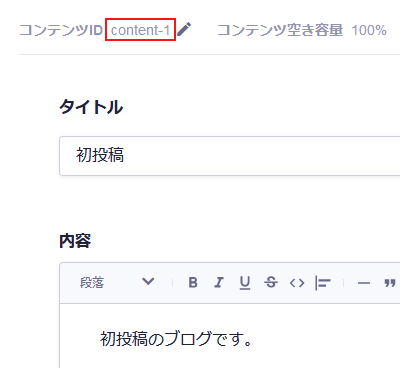
記事の左上に表示されているコンテンツIDは変更も可能です。

変更したらこちらも自動で変わります。
![]()
しかし、このままだと記事の詳細を表示しようとするとエラーになりますのでmicroCMSと接続していきます。
汎用的な形にするため、ダイナミックルーティングしていきます。
ダイナミックルーティングとは動的なルーティングのことです。
src > pages > [blogId].astro
blogId.astroを作成します。 []内は任意となる

HTMLを記述 [blogId].astro
書式を変える 先頭から10文字切り取り
タグを表示しないようにする set:html={}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{blog.title}</title>
</head>
<body>
<h1>{blog.title}</h1>
<p class="publishedAt">公開日時:{blog.publishedAt.substring(0, 10)}</p>
<div set:html={blog.content} />
</body>
</html>
先頭にJSを記述 [blogId].astro
---
import { getBlogs, getBlogDetail } from '../library/microcms';
export async function getStaticPaths(){
const response = await getBlogs({ fields: ["id"] });
return response.contents.map((content) => ({
params: {
blogId: content.id
}
}));
}
const { blogId } = Astro.params;
const blog = await getBlogDetail(blogId);
---
これでエラーがなくなります。
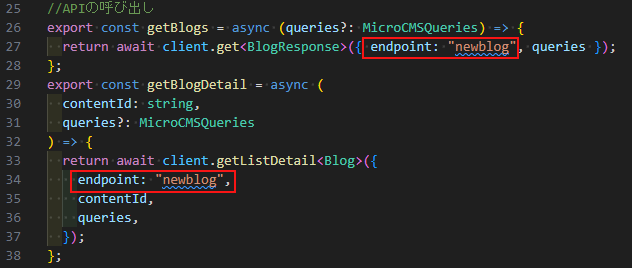
ちなみにエンドポイントが違っているとエラーになります。
microcms.tsのエンドポイントの設定も確認しておきましょう。

※URLのnewblogの箇所がエンドポイント
![]()
これまでの記述を画面に表示させるため
パワーシェルもしくはターミナルを開き、「npm run dev」 で立ち上げ直して再度確認します。
すると、データが存在する分の詳細ページが表示される。

STEP4
ネットに公開する
ネットに公開するにはビルドする必要があります。
パワーシェルもしくはターミナルを開き、「npm run build」とします。
これでdistフォルダが出来上がります。

あとは、この中身をサーバにアップすれば通常のWebサイトのように表示されます。

