今回フロントエンドフレームワーク「Astro」を使い、お問合せフォームを作成してみました。
入力データの保管先としてAstroDBを活用します。また、データの保管先としてGitHubも活用します。
今回開発環境として、Windows環境とMac環境の両方でそれぞれに違うGitHubアカウントとAstroデータベースを用意し、
どちらの環境にも実装できるよう開発してみました。

入力したデータはAstroDBに保管されることとします。
デプロイする環境として「Cloud Flare」を利用することになりました。
サイトはこちらになります。
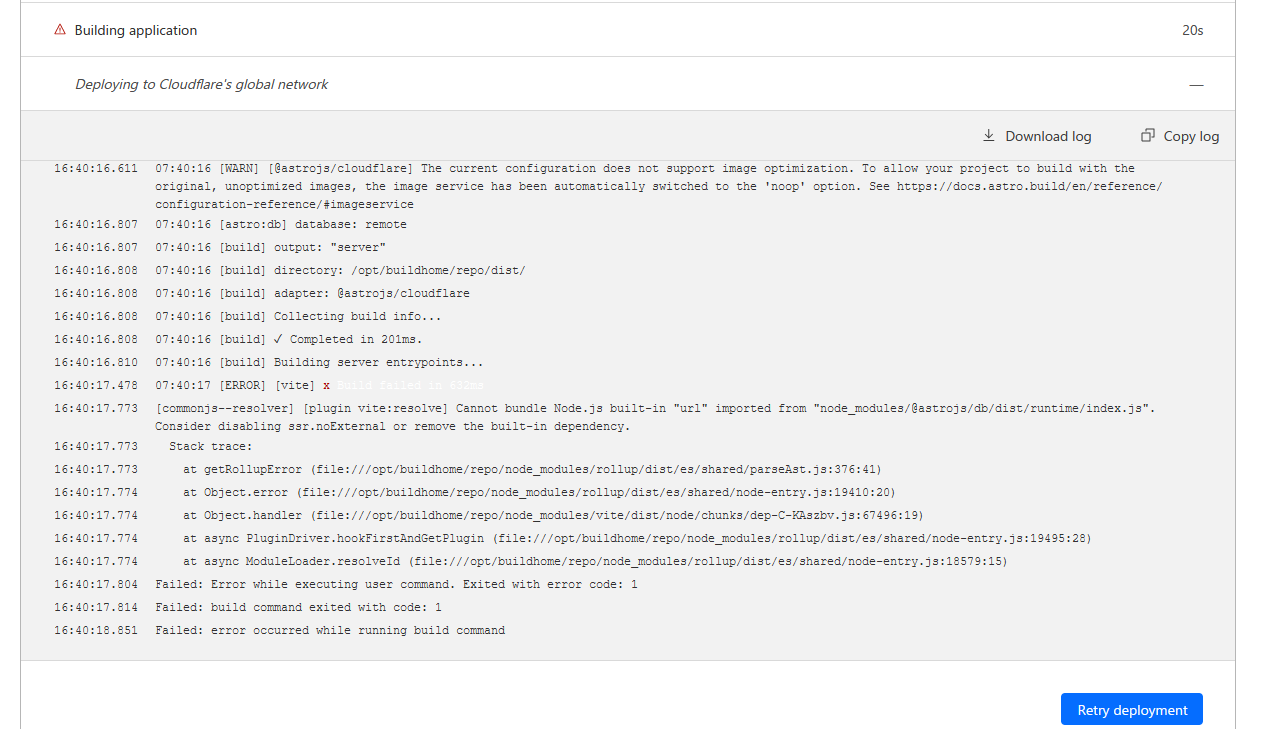
Cloud Flareで更新内容をデプロイしたところ、以下のエラーが発生。

「cannot bundle node.js built-in url imported…」というエラーが発生しているようです。
GitHubとAstroDBの連携はちゃんと確認できているので、うまくいってない原因はCloud Flareかなとなんとなく思っているのですが
何度も最初からやり直してみても、やはりCloud Flareでデプロイするとずっとエラーが出ます…。
ネットでさんざん調べてみたのですが、出てくるのは英語のサイトぐらいしかありませんでした。
なのでいよいよ詰んだかなと。
唯一表示された英語のサイトに翻訳をかけて無理やり解読してみました。
エラーの内容からおそらく「url」が関係しているようなので
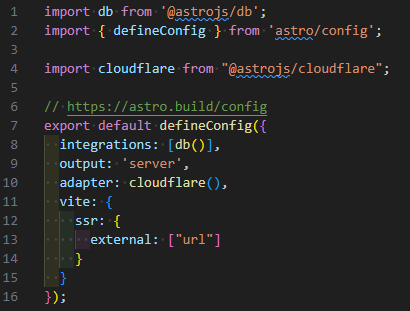
「astro.config.mjs」に以下の記述を書き足してみました。
vite: {
ssr: {
external: ["url"]
}
}
astro.config.mjsの全体の記述としては以下のようになります。

こちらの記述に書き直し、GitHubにPush
Cloud Flareでデプロイしてみると、今度はエラーなくビルドに成功しました!
そのままCloud Flareのページからお問合せフォームを表示。
実際にお問合せフォームに適当な内容を入力してみると
Windows環境でもMac環境でもちゃんとデータが反映されてました。

