
「新規」か「既存」かで方法が異なりますが、今回は「新規」でGitの操作を行うこととします。
今回、ShopifyでのGit及びGitHubを使用するための手順をざっくりまとめたものになるので
Git/GitHubの使い方や専門用語、ShpifyCLIの使い方などの説明は割愛させていただきます。
※最初は、個人でテーマ開発の練習する時に、Git・Github を使うといった方法がおすすめです
アカウントの登録
1.アカウント登録【GitHub内での操作】
まずは最初にGitHubでアカウントを作成しておきます。
2.SSHキーの発行・登録【GitHub内での操作】
次にSSHキーの発行・登録を行います。
※Git(ローカル環境)とGitHubの紐づけがまだの場合は事前に済ませておくこと
3.GitHubでリポジトリー作成【GitHub内での操作】
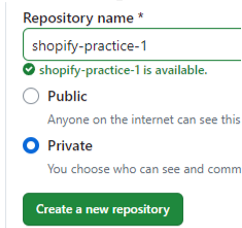
GitHubにてリポジトリーを新規作成する。 任意のリポジトリー名で、PrivateかPublic、お好きな方をお選びください。
今回「Private」のほう選択しておきます。 例として「shopify-practice-1」というリポジトリ名にしてます。
Create a new repositoryをクリックします。

すると、gitbubと連携するコマンドが画面に表示されます。
git init git add . git commit -m "first commit" git branch -M main git remote add origin https://任意のURL/shopify-practice-1.git git push -u origin main
4.Shopifyから開発中のデータをリモートにダウンロード 【リモート側の操作】
Shopify CLIでログイン「shopify theme info」し、「shopify theme pull」コマンドを使って、開発中のデータをShopifyからダウンロードします。
5.GitHubと連携する【リモート側の操作】
VScode(リモート)上でで更新した内容を「shopify theme push」でpushします。
https://{ユーザ名}:{パスワード}@github.com/shopify-practitice-1(リポジトリ名)/repository.git
※エラーが出る場合はSSHのパスを試してみる
6.GitHubのデータをShopifyと連動させる【Shopify側の操作】
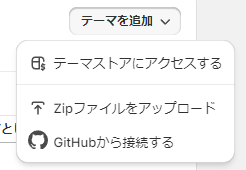
管理画面のオンラインストア > テーマ のテーマを追加から
「GitHub」から接続するを選択します。

そのまま「GitHubにログインする」ボタンを押し、ログインします。
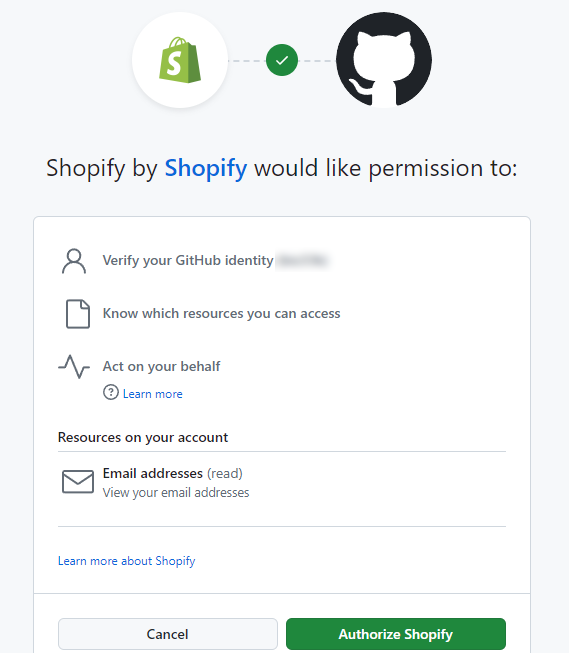
下記の画面になったら「Authorize Shopify」を押します。

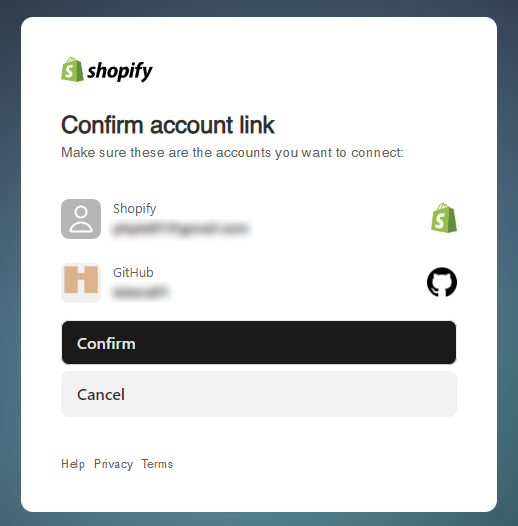
続いて「Confirm」を押します。

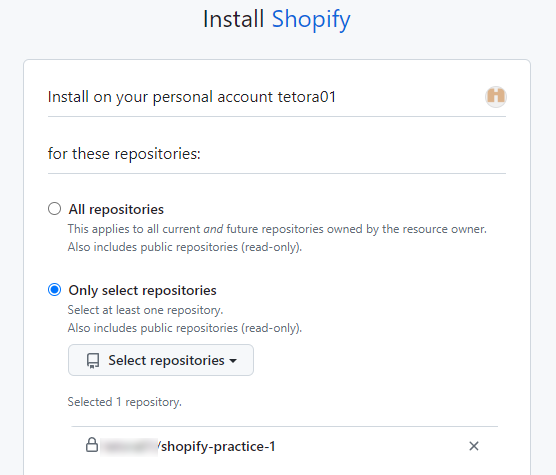
接続したい該当のリポジトリを選択します。

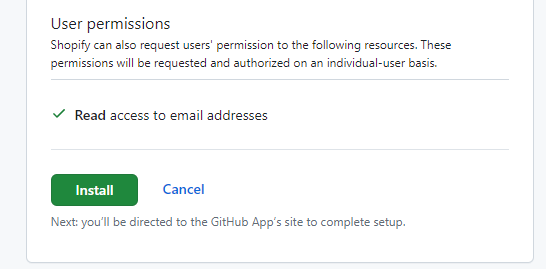
下にスクロールして「Install」を押します。

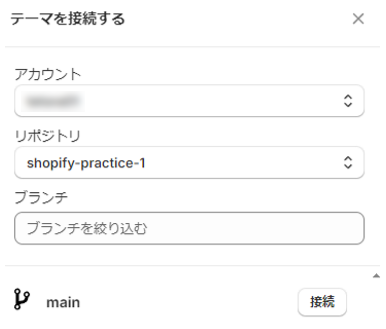
うまくいくと以下のように表示されます。

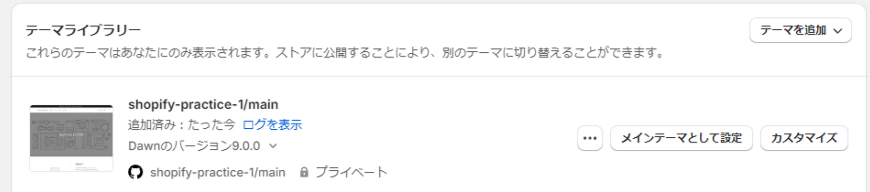
Shopifyのオンラインストア > テーマ で確認してみると
GitHub内のリポジトリデータが反映されているのがわかります。

これで連携完了です。
あとは、VScode上でGitコマンドを使ってGitHub上のリポジトリを更新することで
それに紐づいたShopifyテーマライブラリーのデータも更新されます。

