シンプルなブログ用の文字数カウンター作成してみました。
ブログ用ということで残り文字数を10,000文字としてます。残り100文字になると赤くなる仕様です。
「文字をクリア」ボタンを押すことで文字数がクリアされます。
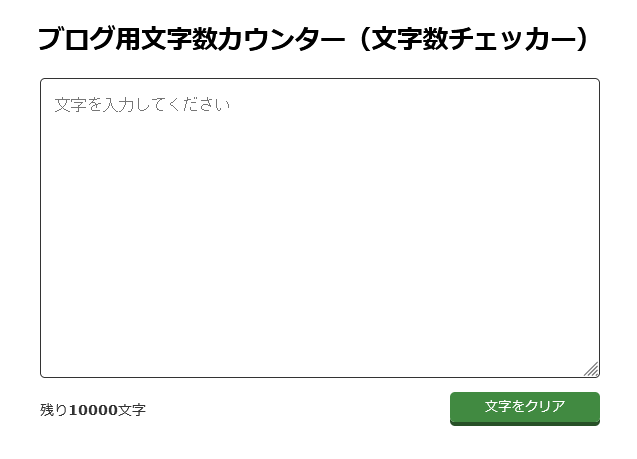
完成はこのような感じです。

HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ブログ用文字数カウンター(文字数チェッカー)</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<main class="container">
<h1>ブログ用文字数カウンター(文字数チェッカー)</h1>
<div class="wrap">
<textarea id="comment" placeholder="文字を入力してください"></textarea>
<button class="reset_btn">文字をクリア</button>
<p>残り<span id="label"></span>文字<span id="count_over"></span></p>
</div>
</main>
<script src="js/main.js"></script>
</body>
</html>
CSS
@charset "utf-8";
body{
font-size: 1rem;
font-family:Verdana,sans-serif;
background: url(../book2.png) no-repeat;
background-size: cover;
background-attachment:fixed;
}
.container{
max-width: 800px;
width: 100%;
margin:60px auto 0 auto;
}
.wrap{
width:560px;
margin:0 auto;
}
h1{
text-align: center;
font-size: 1.6rem;
}
textarea{
max-width: 560px;
width: 100%;
box-sizing:border-box;
height: 300px;
padding: 14px;
font-size: 1rem;
border:1px solid #333;
border-radius: 5px;
margin-bottom: 14px;
line-height: 1.5;
}
textarea:focus{
outline:none;
}
p{
color:#333;
font-size:14px;
margin:0;
padding-top:8px;
}
#label{
font-weight:bold;
}
.reset_btn{
display:inline-block;
width:150px;
padding:5px;
color:#fff;
background: rgb(65, 138, 65);
box-shadow:0 4px 0 rgb(39, 80, 39);
border: none;
border-radius:5px;
text-align:center;
cursor:pointer;
float: right;
transition: .3s;
user-select: none;
}
.reset_btn:hover{
opacity:0.8;
}
.reset_btn:active{
box-shadow:0 1px 0 rgb(39, 80, 39);
transform: translateY(3px);
}
.warning{
color:red;
}
#count_over{
display: inline-block;
margin-left: 2em;
color: red;
}
JavaScript
@charset "utf-8";
body{
font-size: 1rem;
font-family:Verdana,sans-serif;
background: url(../book2.png) no-repeat;
background-size: cover;
background-attachment:fixed;
}
.container{
max-width: 800px;
width: 100%;
margin:60px auto 0 auto;
}
.wrap{
width:560px;
margin:0 auto;
}
h1{
text-align: center;
font-size: 1.6rem;
}
textarea{
max-width: 560px;
width: 100%;
box-sizing:border-box;
height: 300px;
padding: 14px;
font-size: 1rem;
border:1px solid #333;
border-radius: 5px;
margin-bottom: 14px;
line-height: 1.5;
}
textarea:focus{
outline:none;
}
p{
color:#333;
font-size:14px;
margin:0;
padding-top:8px;
}
#label{
font-weight:bold;
}
.reset_btn{
display:inline-block;
width:150px;
padding:5px;
color:#fff;
background: rgb(65, 138, 65);
box-shadow:0 4px 0 rgb(39, 80, 39);
border: none;
border-radius:5px;
text-align:center;
cursor:pointer;
float: right;
transition: .3s;
user-select: none;
}
.reset_btn:hover{
opacity:0.8;
}
.reset_btn:active{
box-shadow:0 1px 0 rgb(39, 80, 39);
transform: translateY(3px);
}
.warning{
color:red;
}
#count_over{
display: inline-block;
margin-left: 2em;
color: red;
}
以上です。

